Professional Website Design
Food for Thought was a job that I worked as the web designer during summer 2020. I was responsible for the design of the pages on the website. I worked along side a computer science student that was the person who coded the website as well as a team that was responsible for the overall grant and content. The Food for Thought project was a grant through Kent State University so it was important to keep the design and colors similar to Kent State's brand; however, I was not required to follow the Kent State brand guidelines specifically since it was only a grant through the university.
Wireframe : Version 1
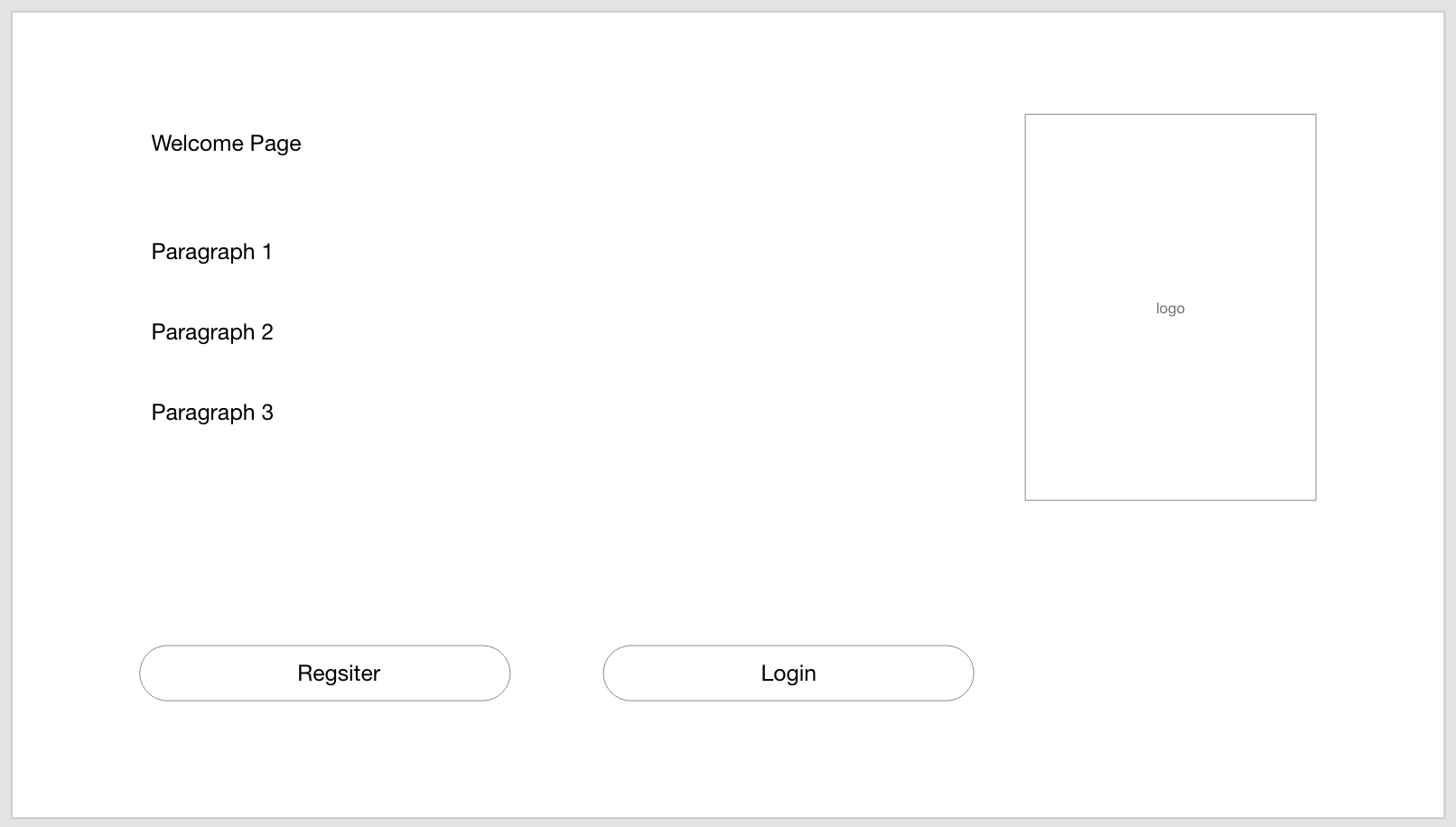
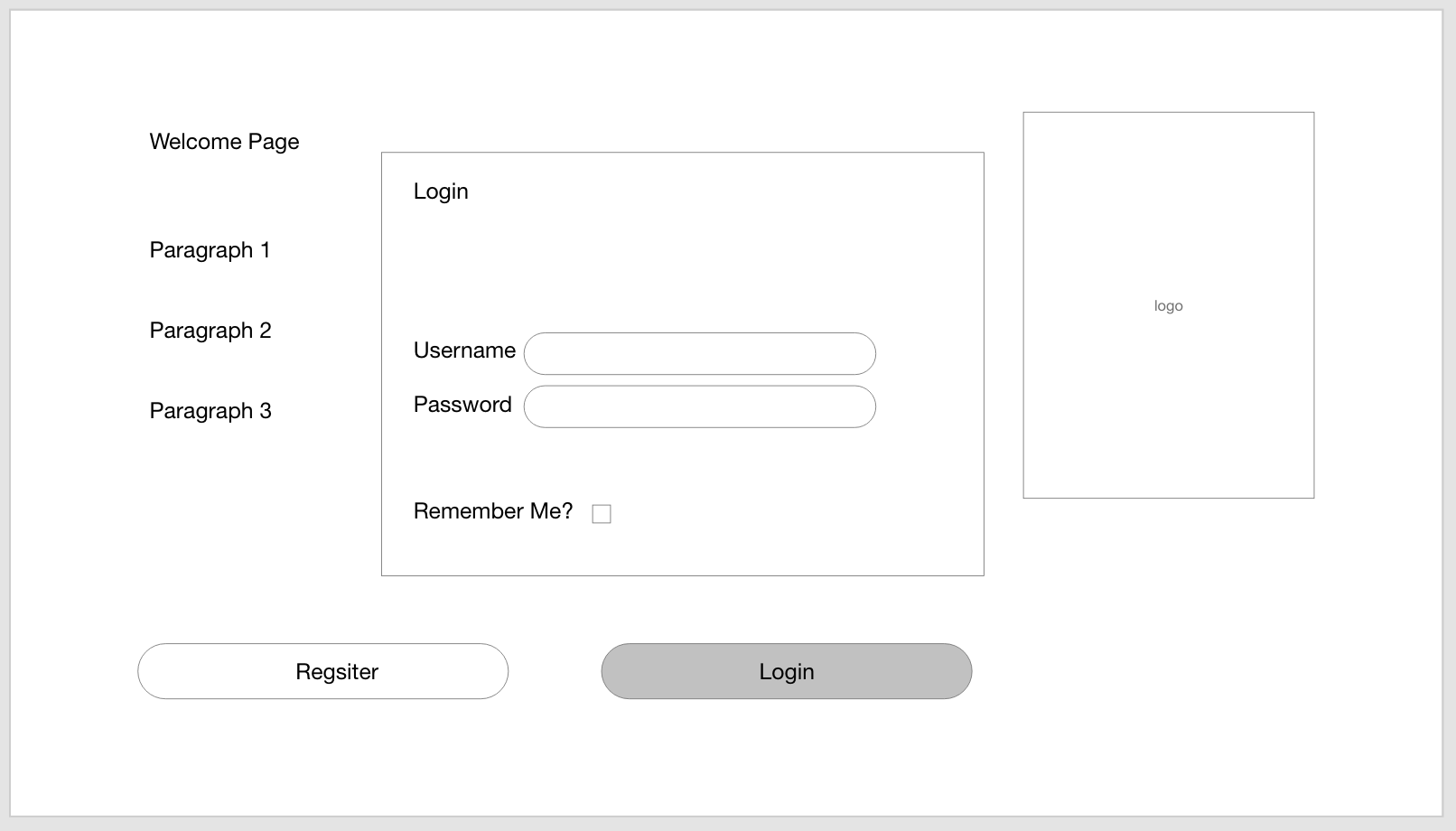
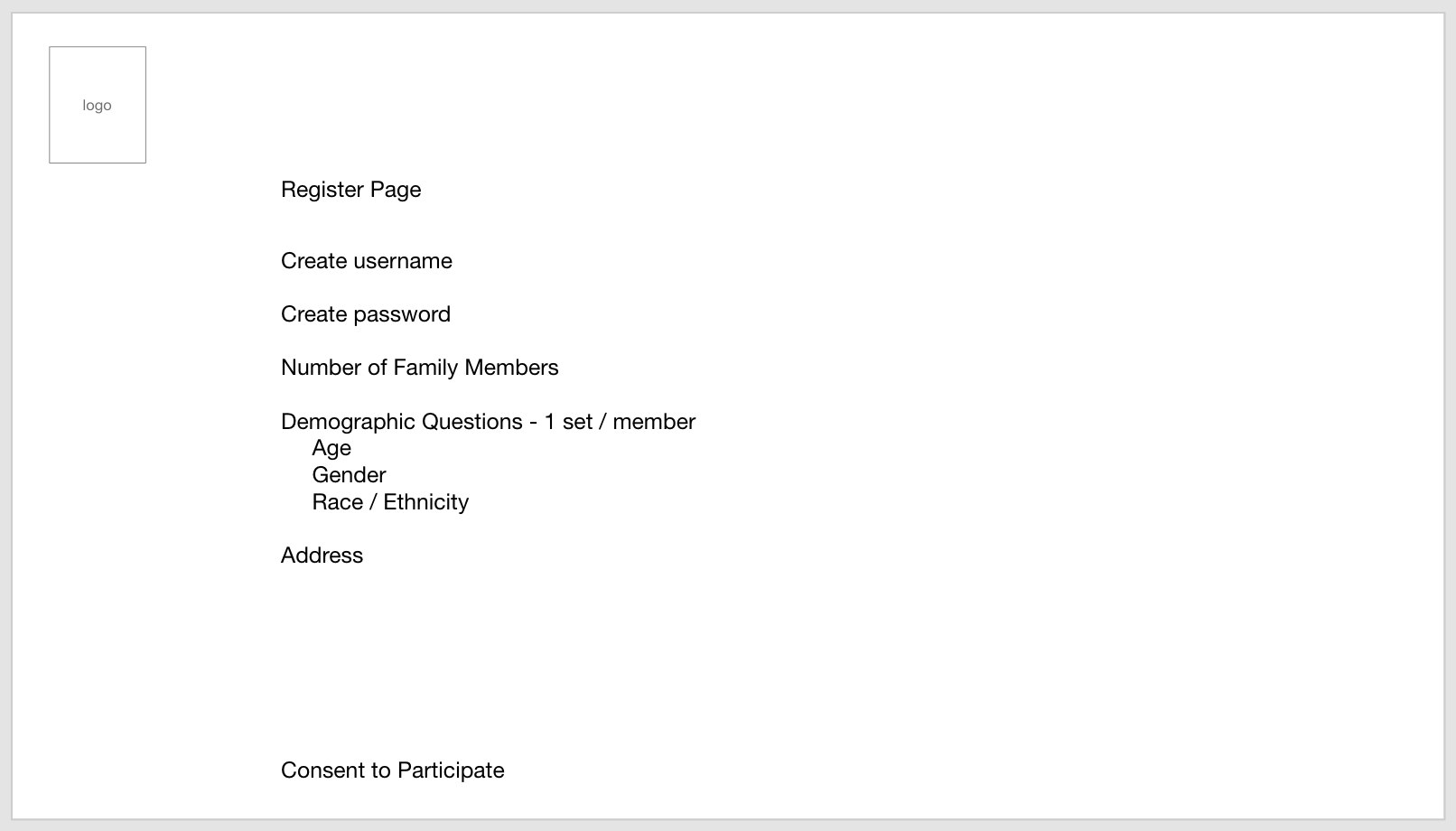
This is the earliest wireframe. The team wanted a basic visual of how a website could possibly look. They liked the general setup of the content so I proceeded with this design once I was given some of the content.
This is the earliest wireframe. The team wanted a basic visual of how a website could possibly look. They liked the general setup of the content so I proceeded with this design once I was given some of the content.

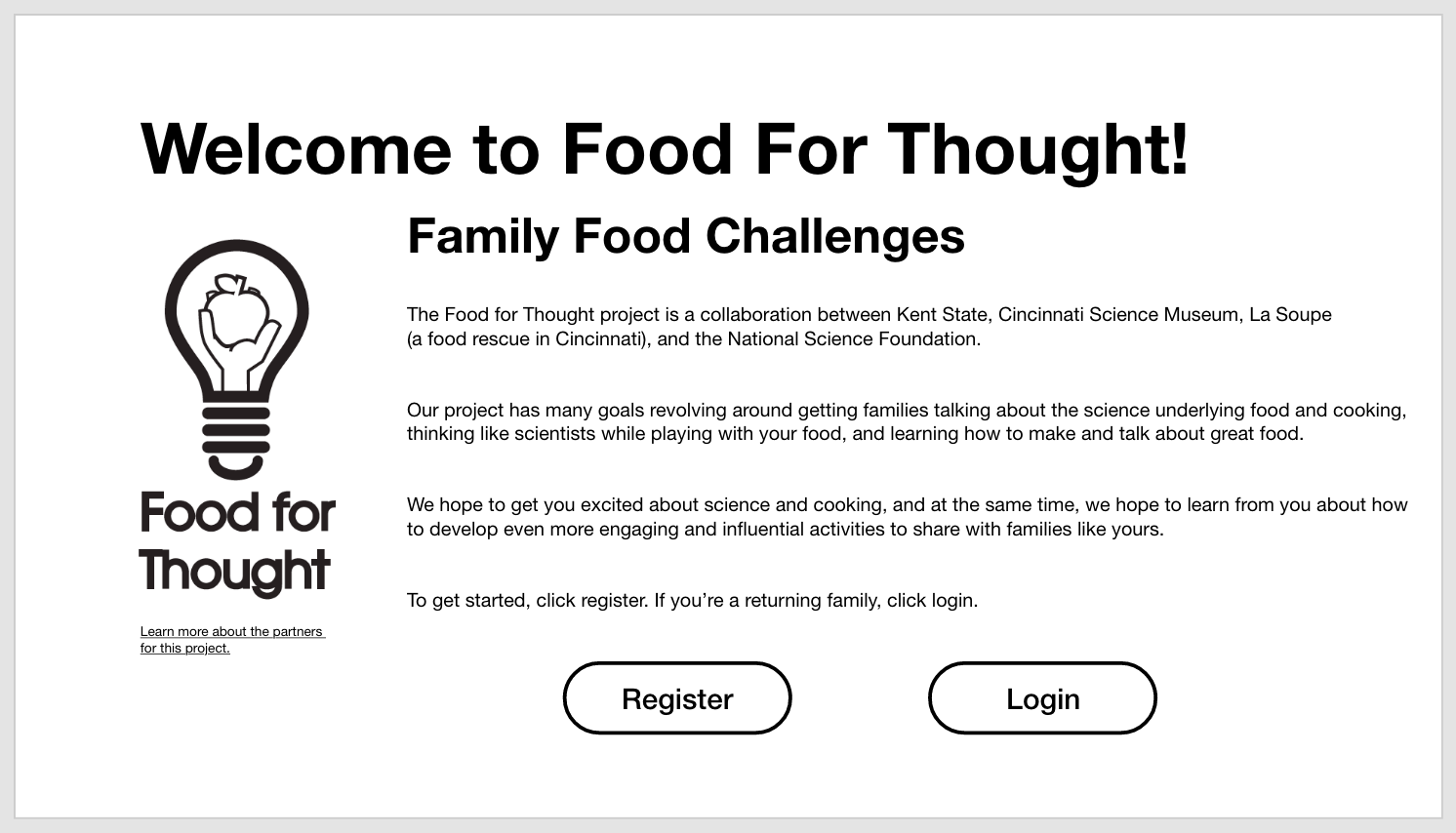
Home Page

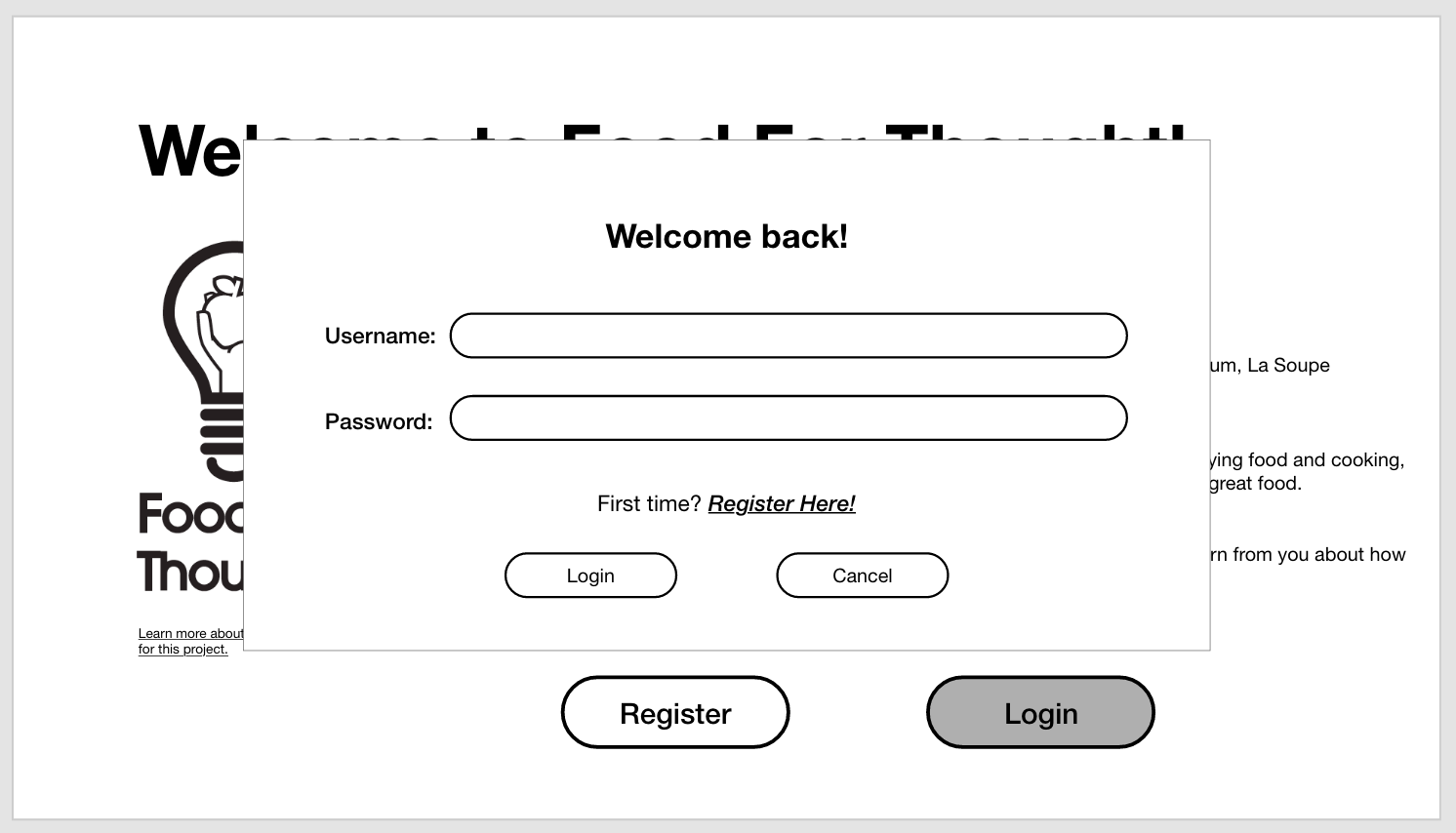
Login

Register

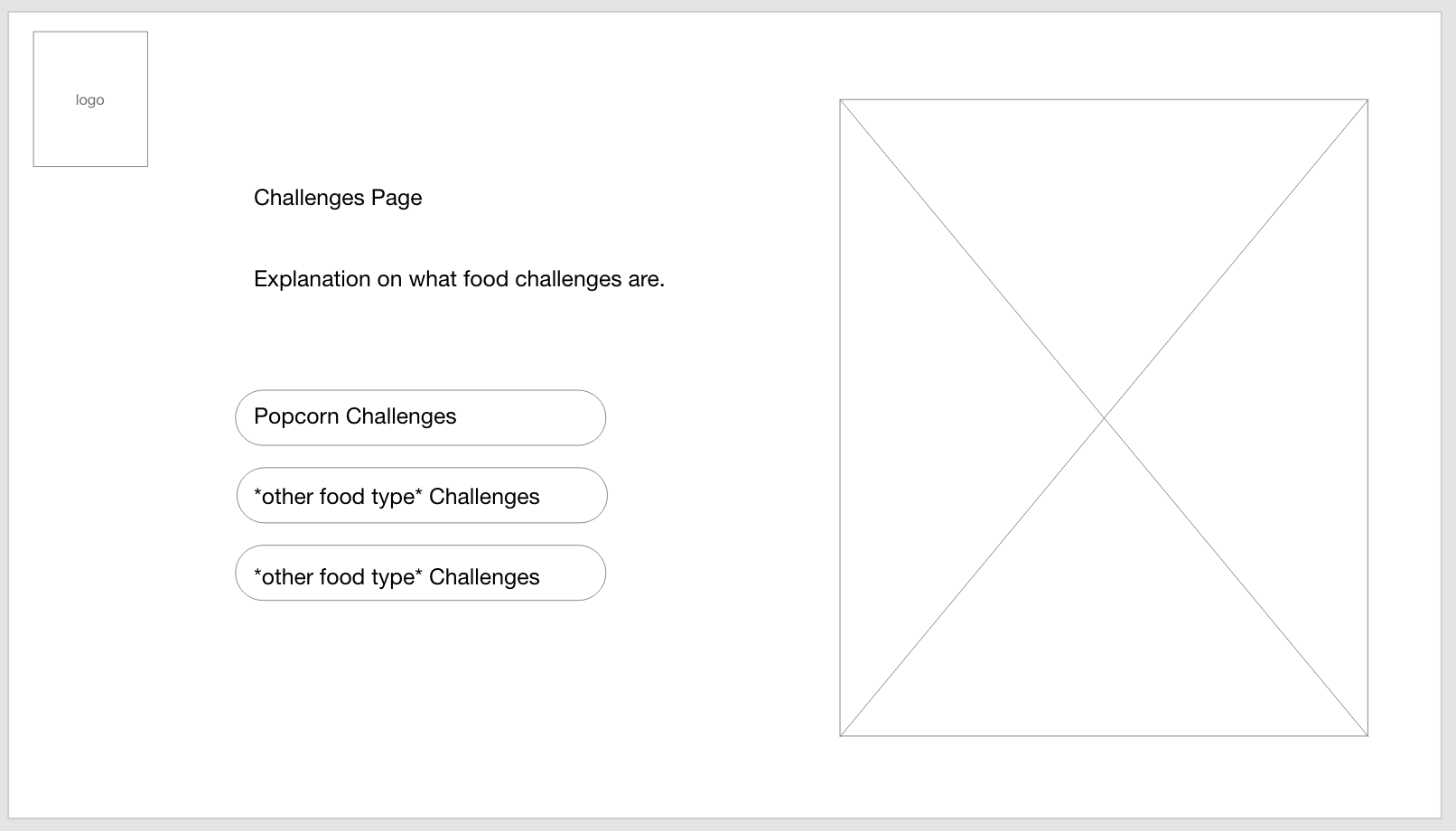
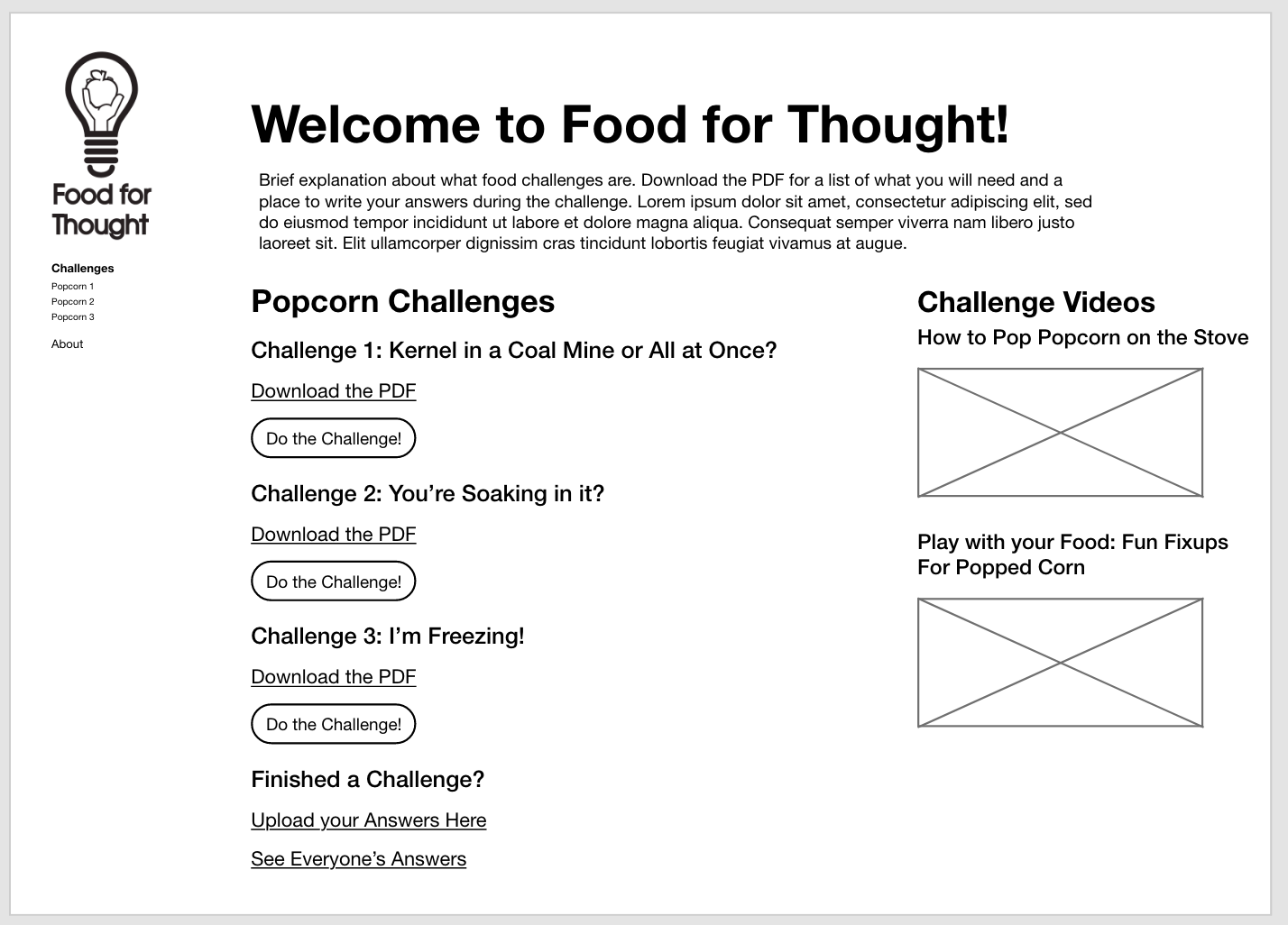
Challenges Page

Challenges Overview

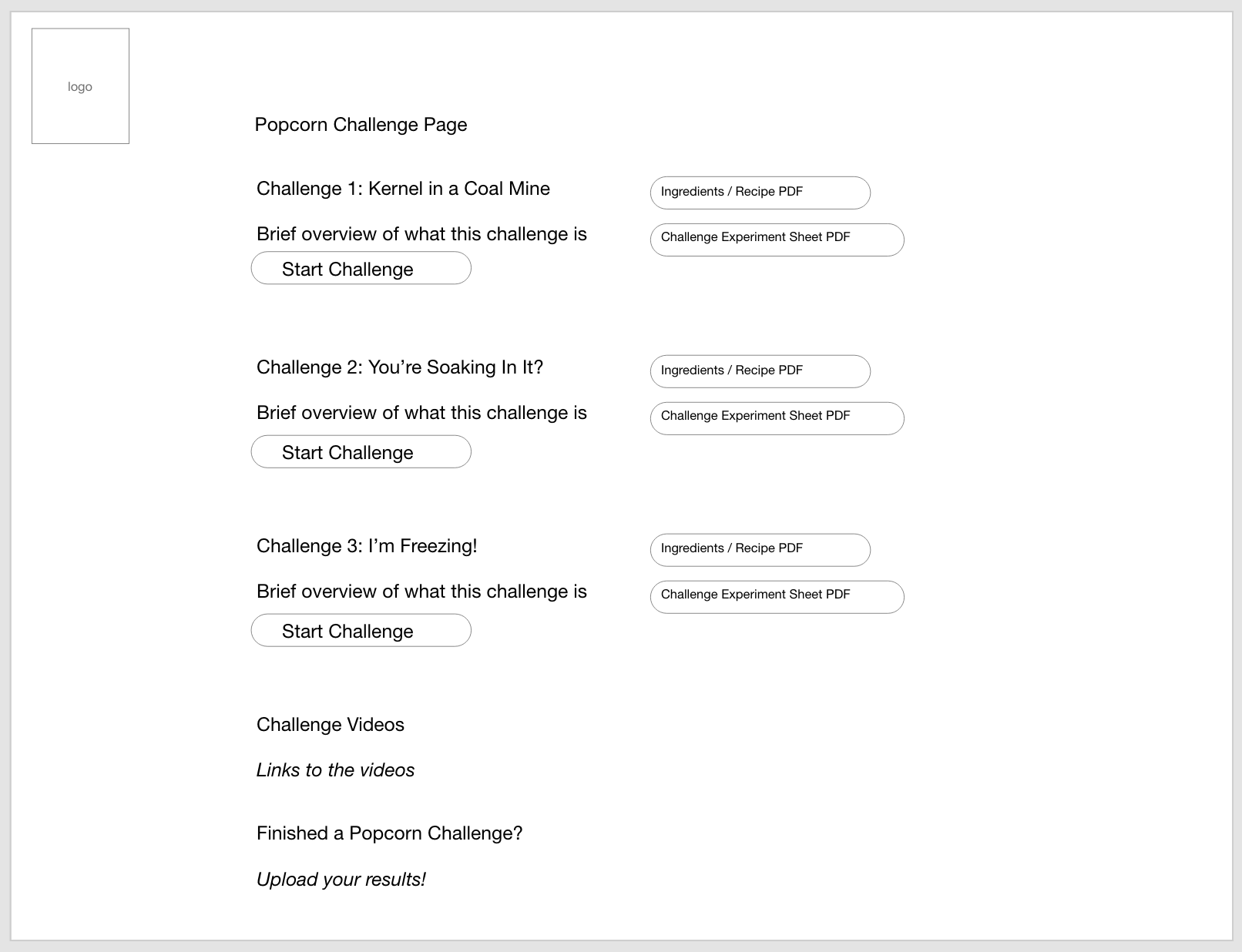
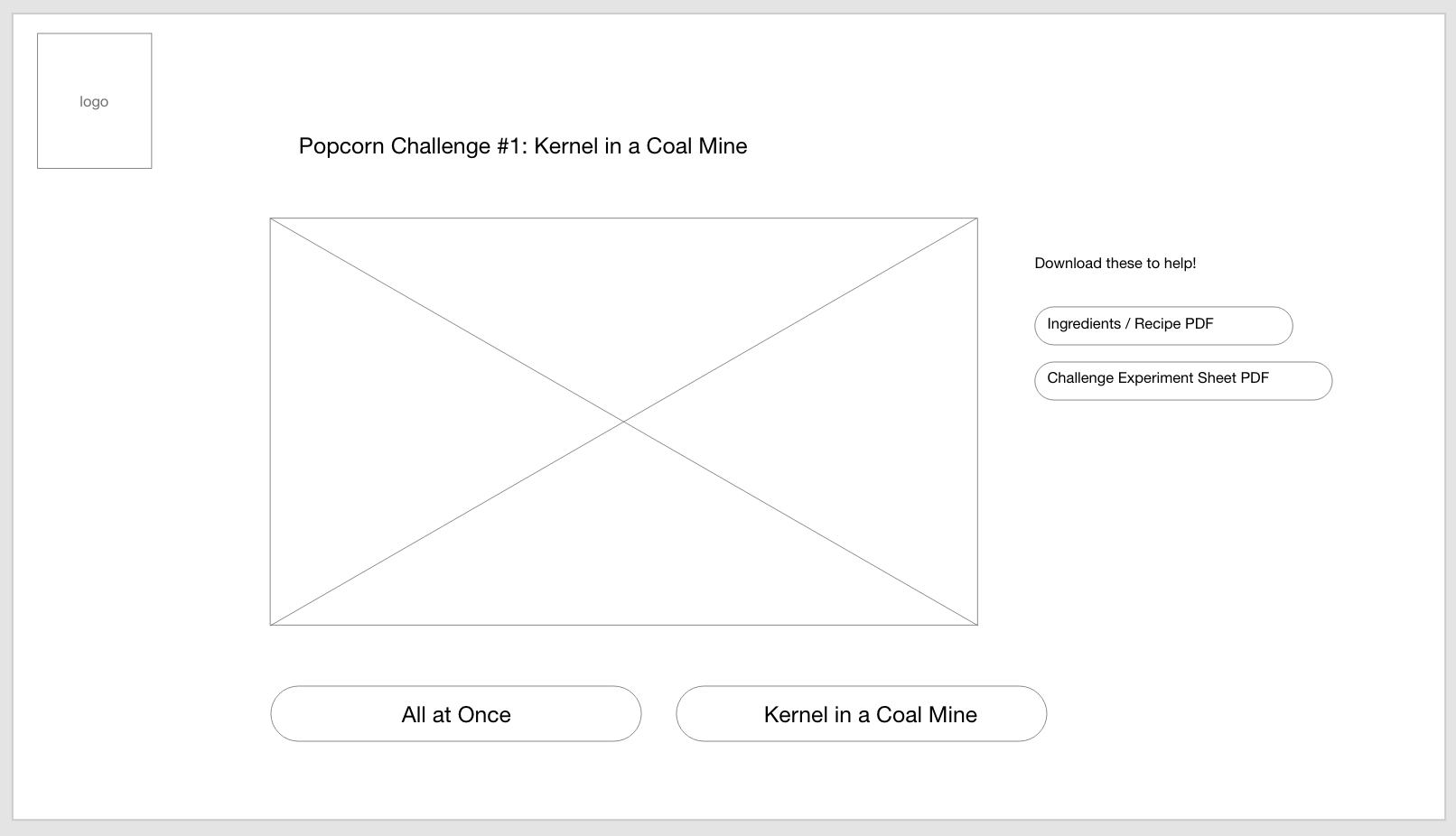
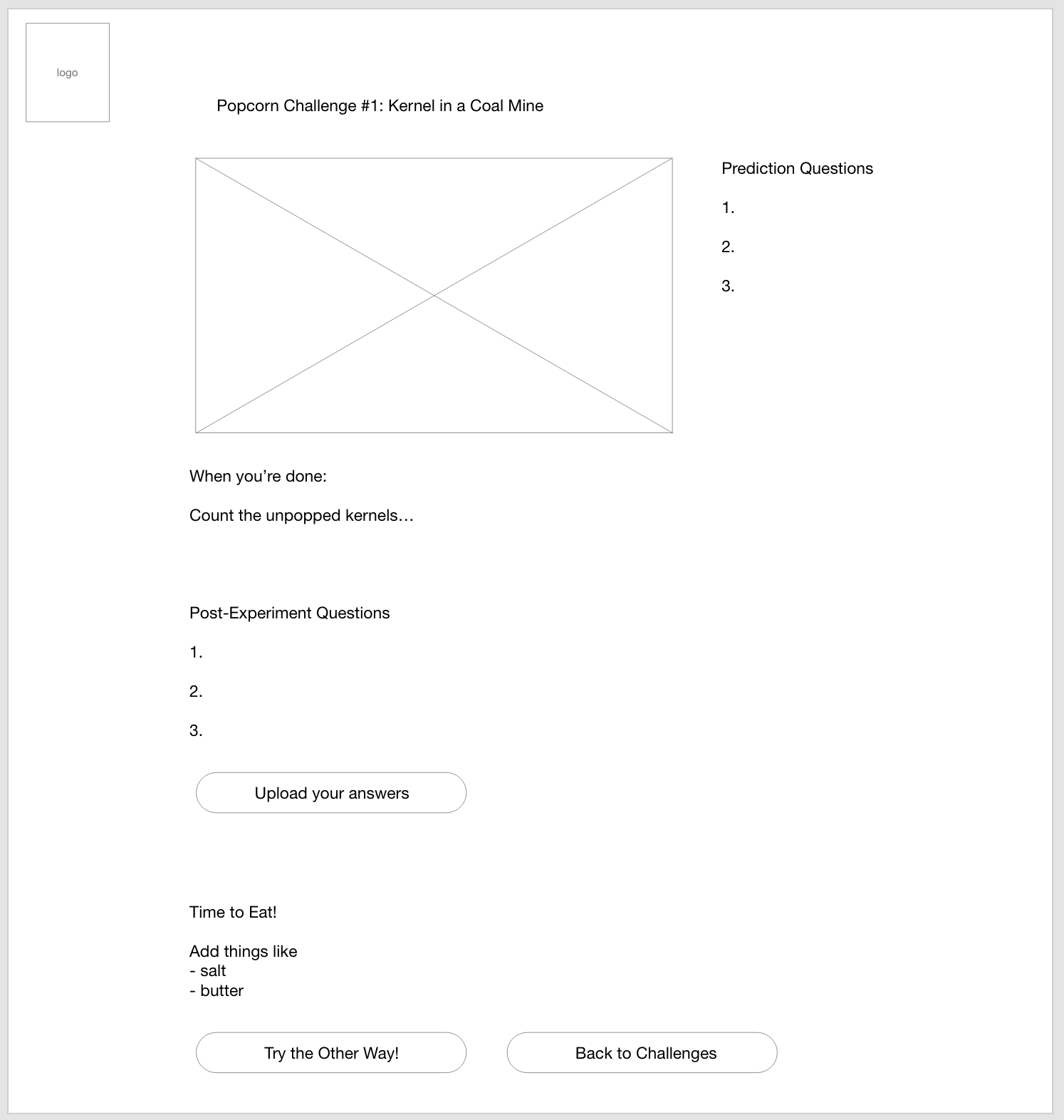
Popcorn Challenge

Popcorn Challenge
Wireframe : Version 2
This is the next iteration of the wireframe. I was provided logos and some of the content. At this stage, the team had decided on a few features (ie, a login function, a safety popup, and two separate versions for test groups) so they were added into the wireframe.
This is the next iteration of the wireframe. I was provided logos and some of the content. At this stage, the team had decided on a few features (ie, a login function, a safety popup, and two separate versions for test groups) so they were added into the wireframe.

Home Screen

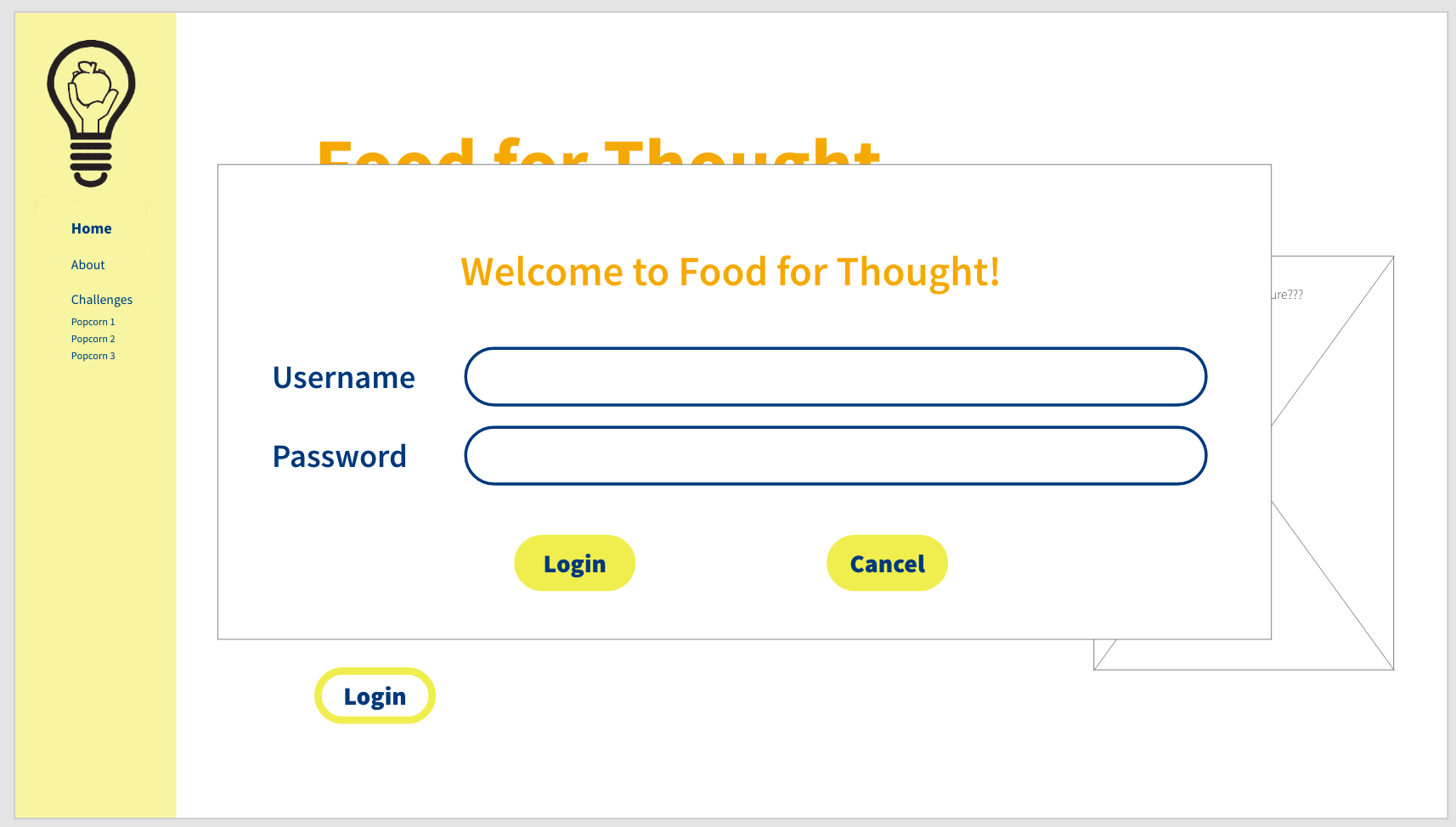
Login

Register

Challenge Screen

Popcorn Challenge

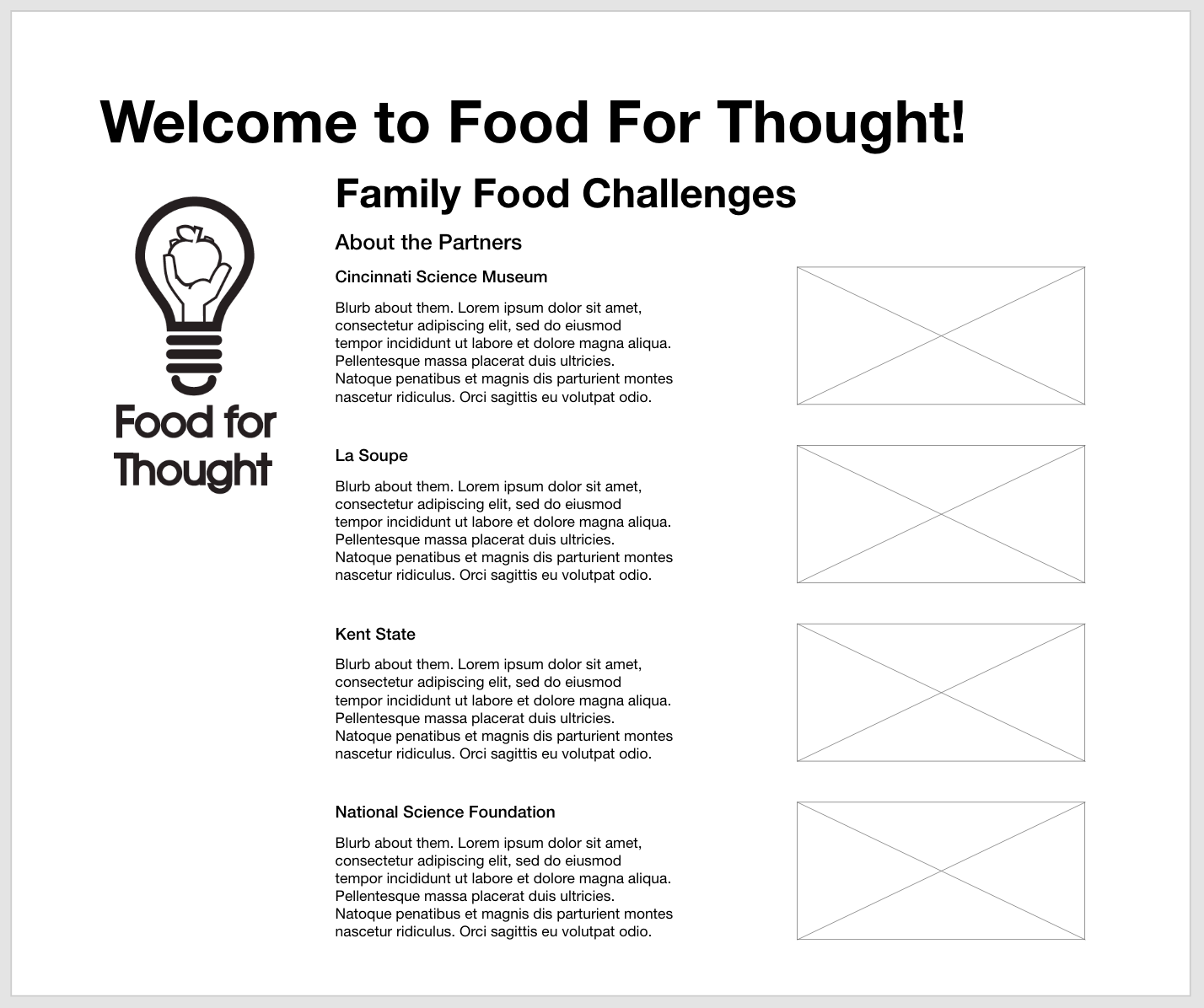
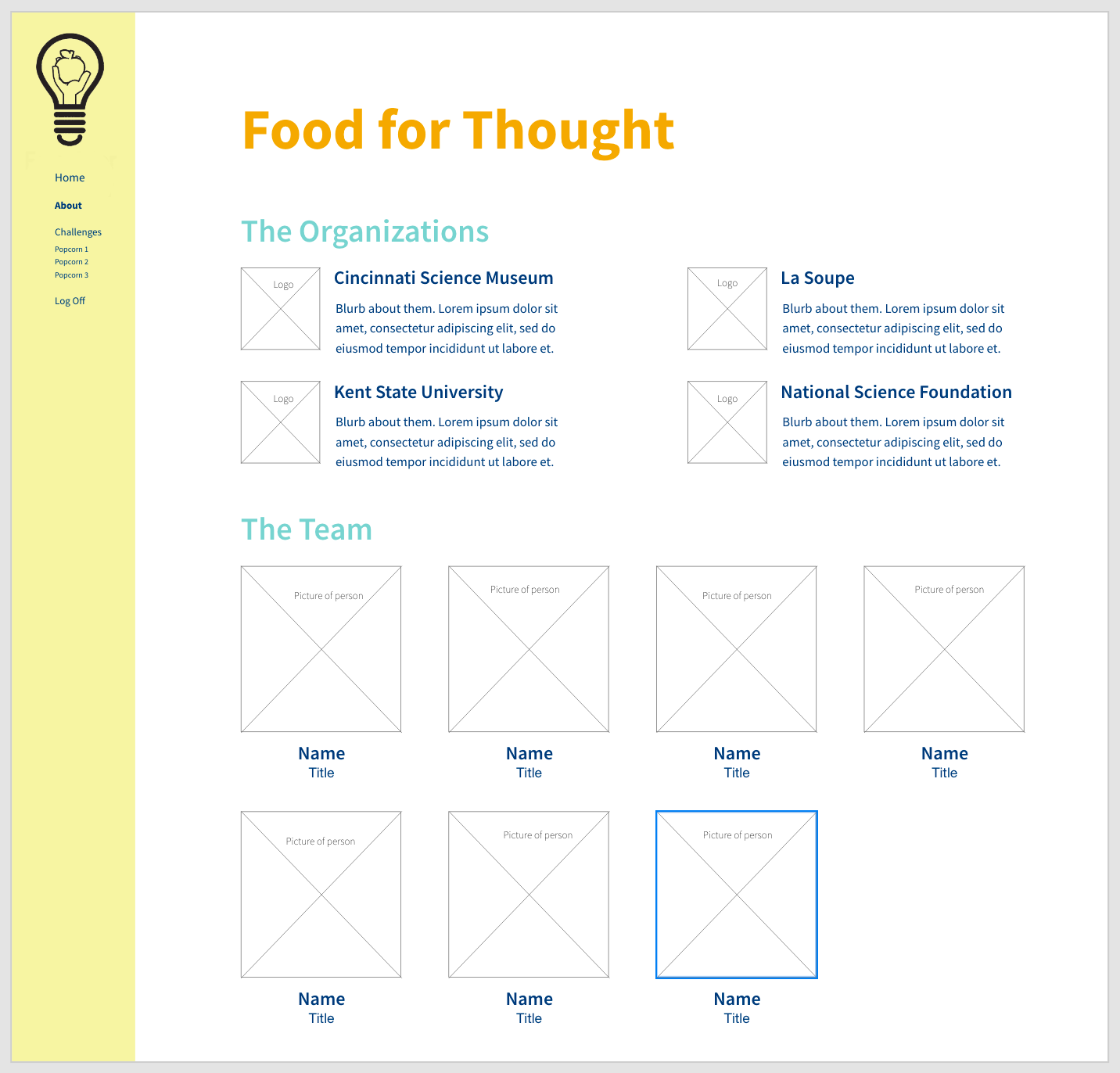
About Page

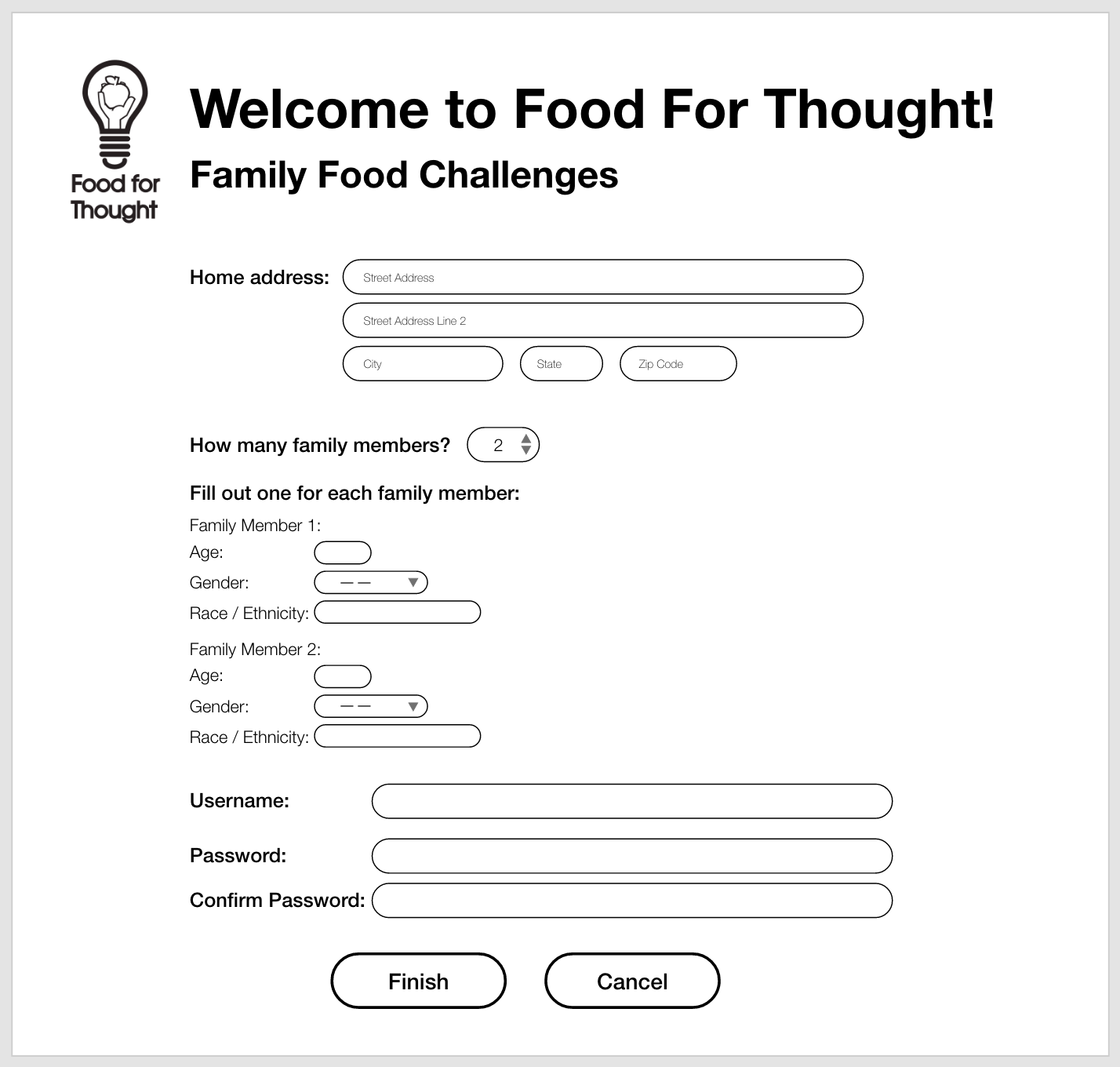
Register

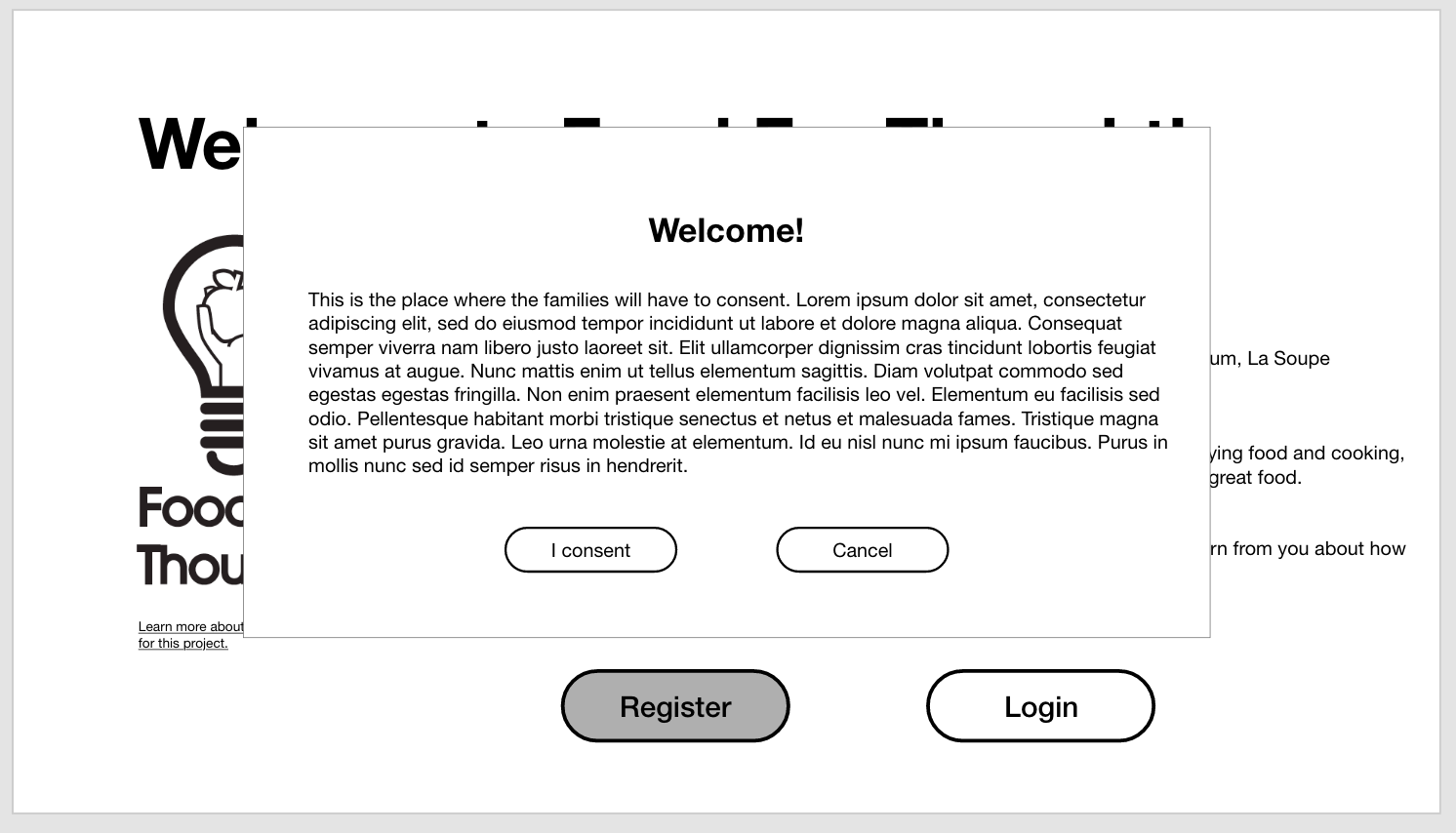
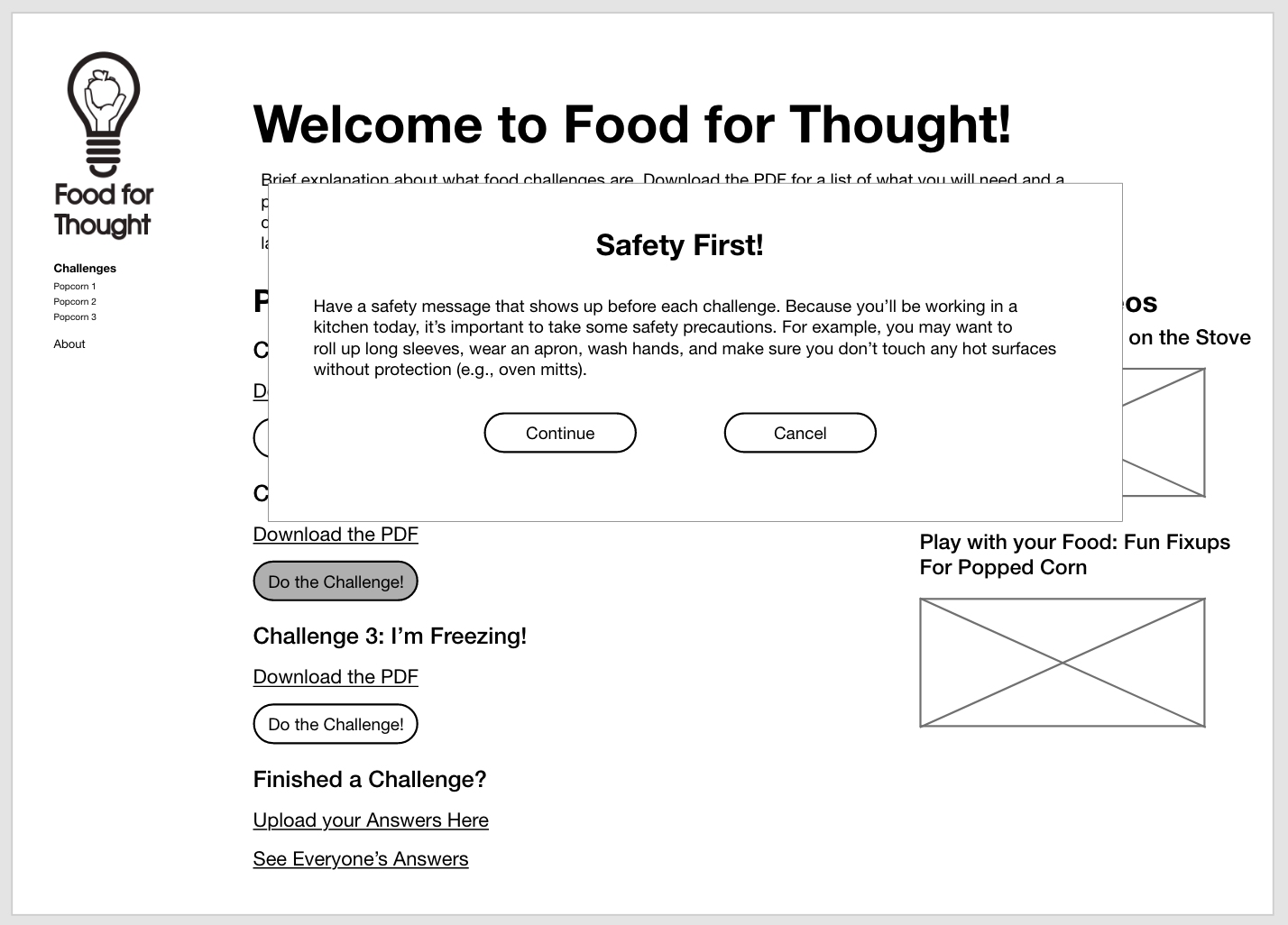
Safety Popup

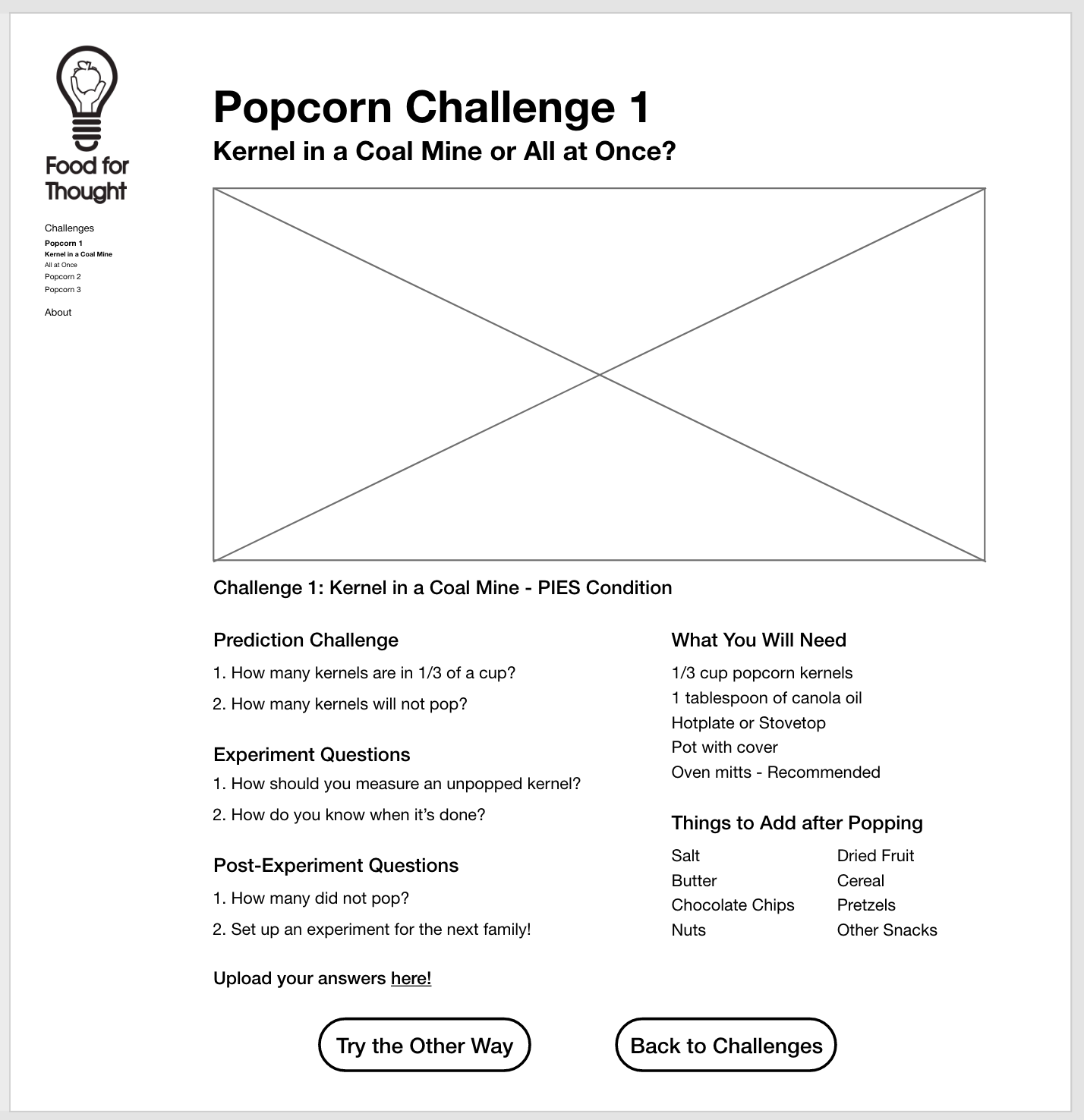
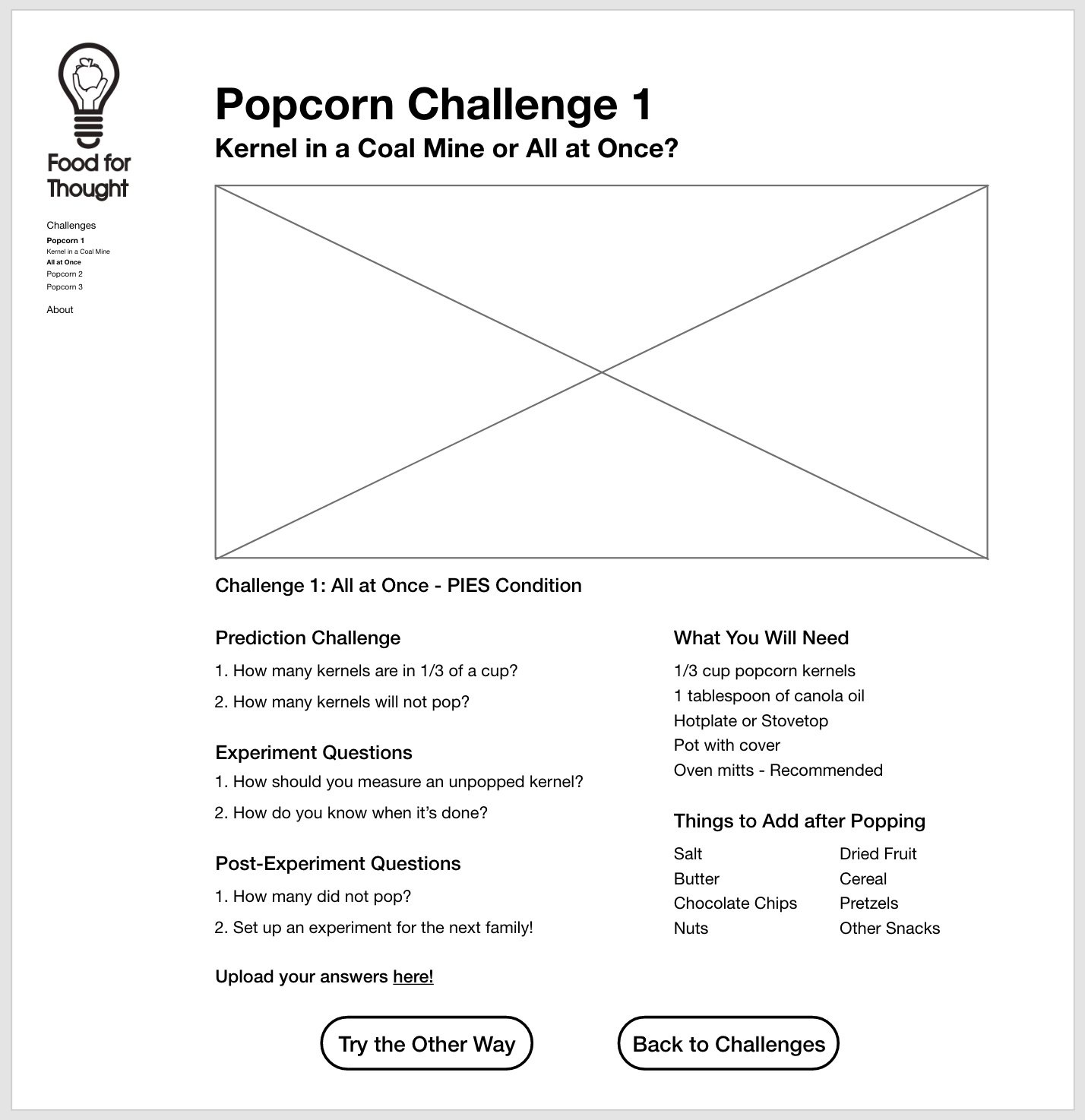
Popcorn Challenge

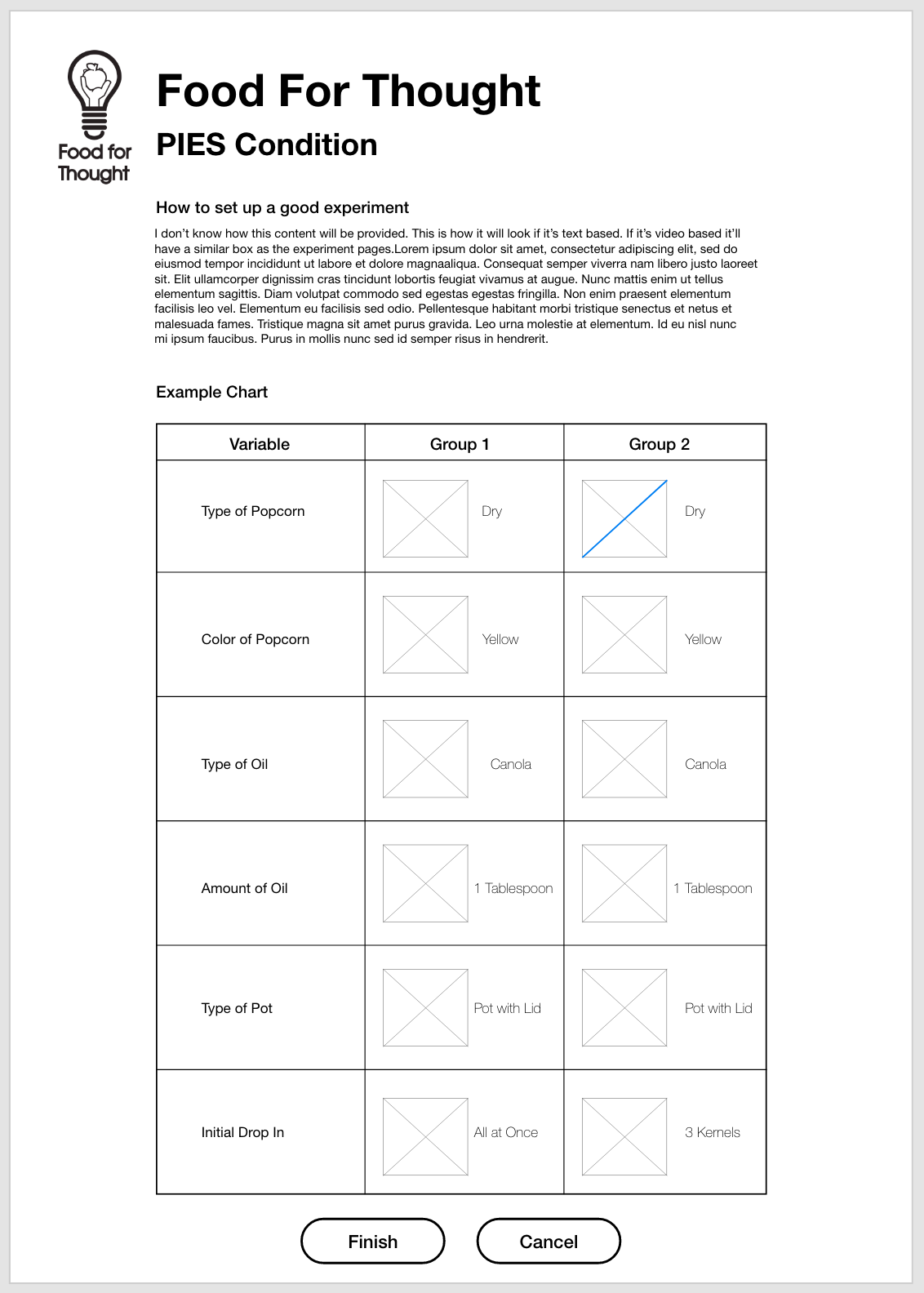
PIES
Wireframe : Version 3
This is the final wireframe. At this stage the colors were added and the general flow of the wireframe was established.
Click Here for a clickable prototype of the final wireframe.
This is the final wireframe. At this stage the colors were added and the general flow of the wireframe was established.
Click Here for a clickable prototype of the final wireframe.

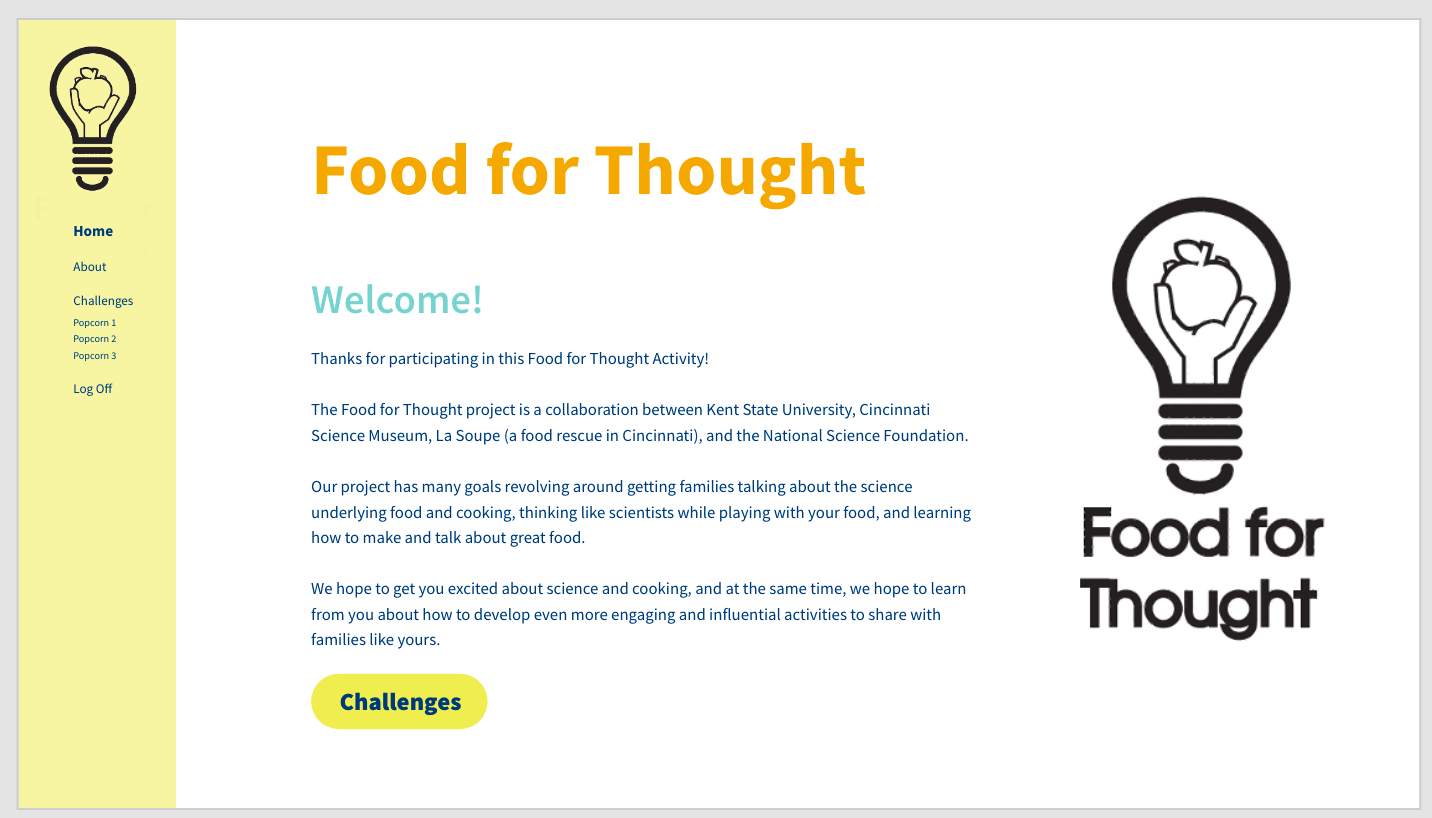
Home Screen

Login

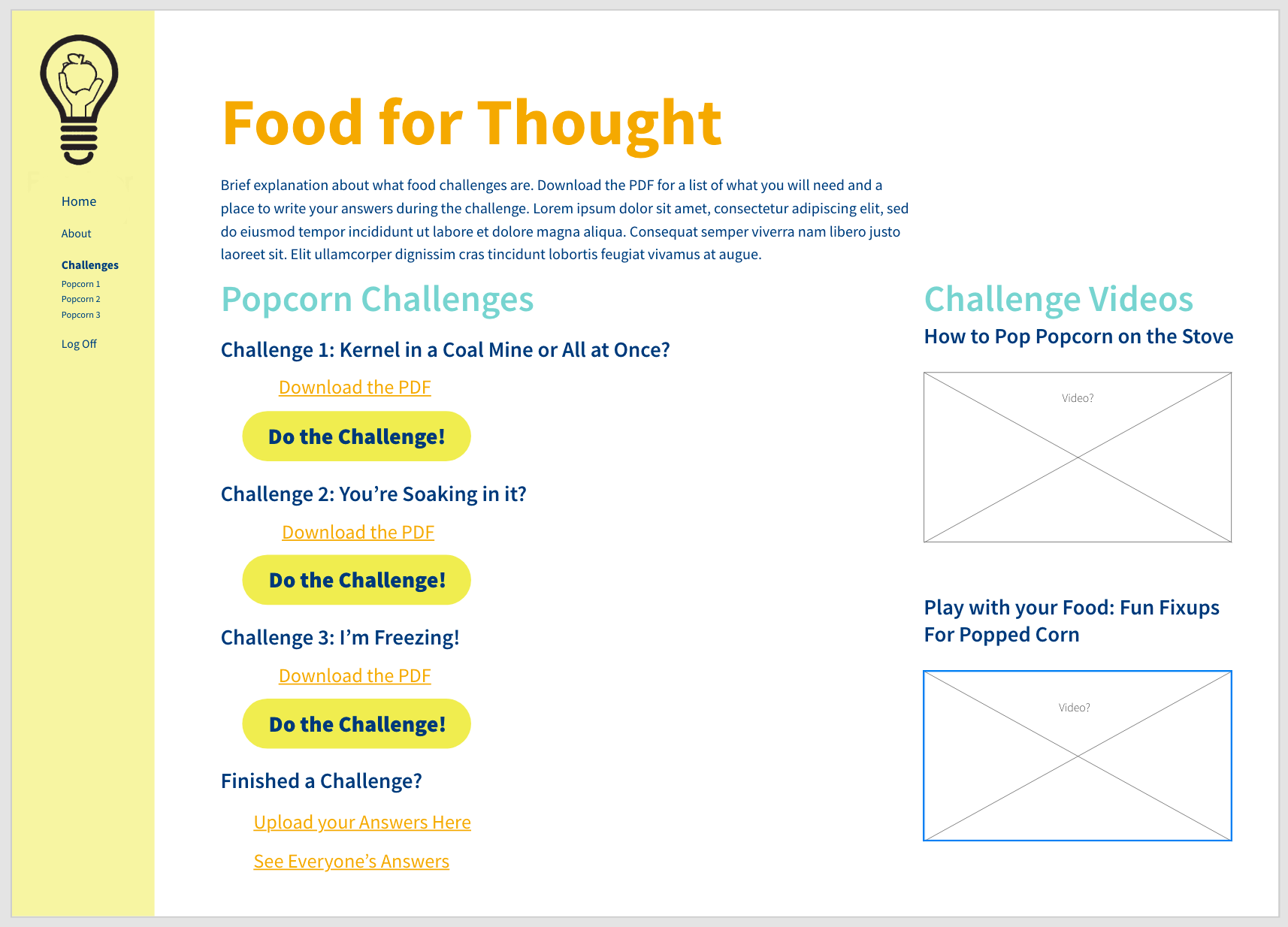
Challenges Page

About Page

Home Screen - Logged In

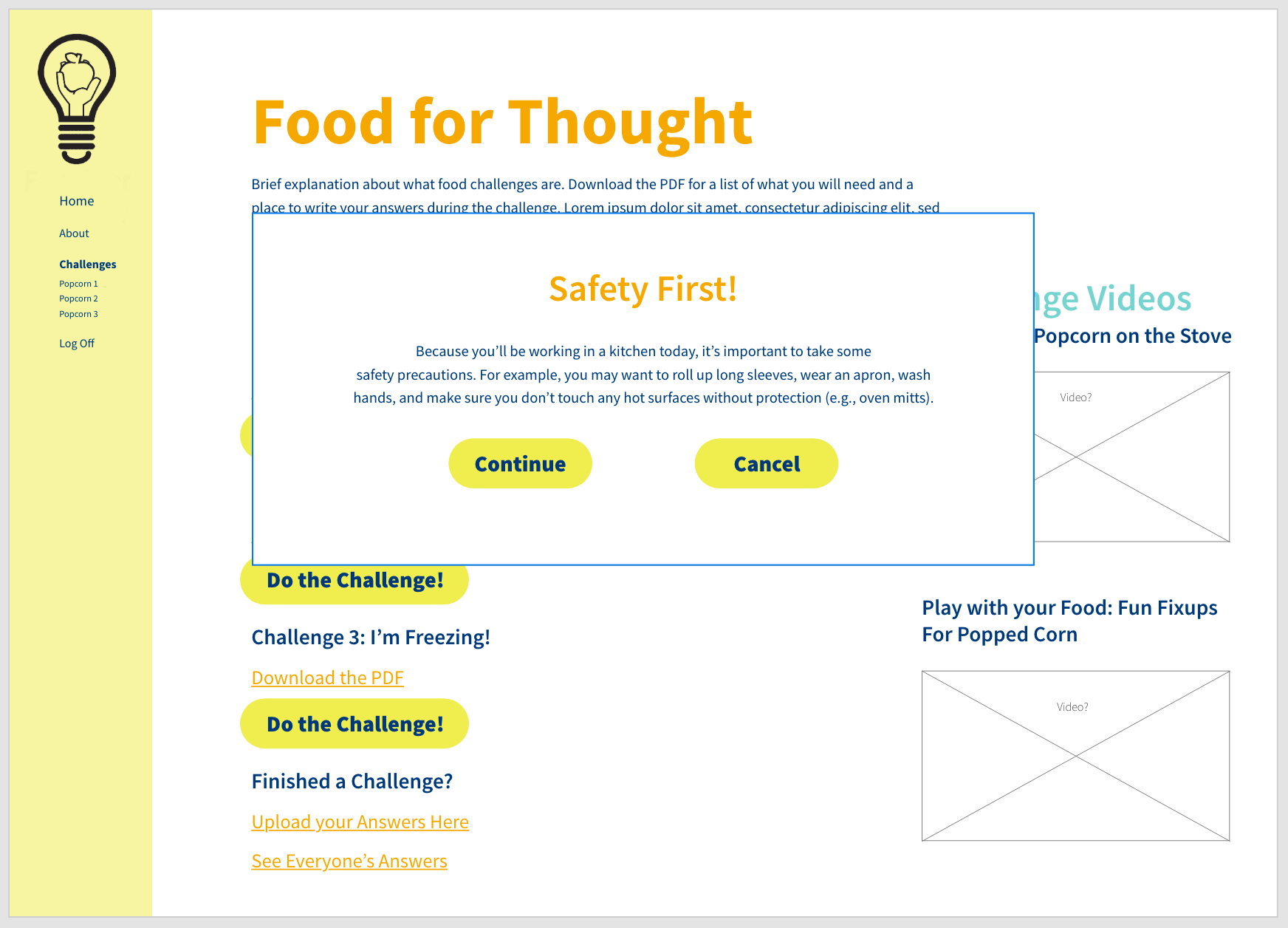
Safety Popup

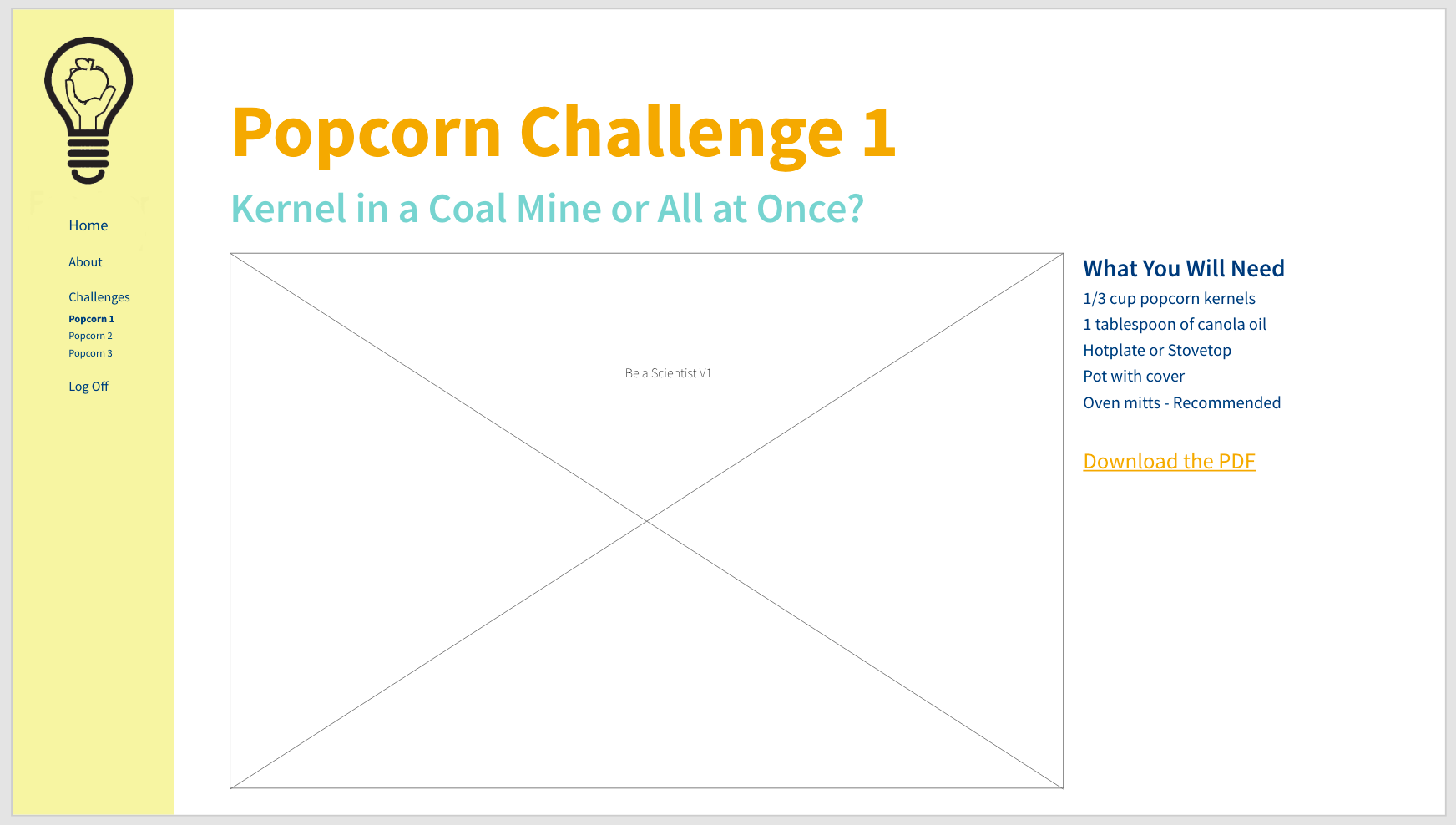
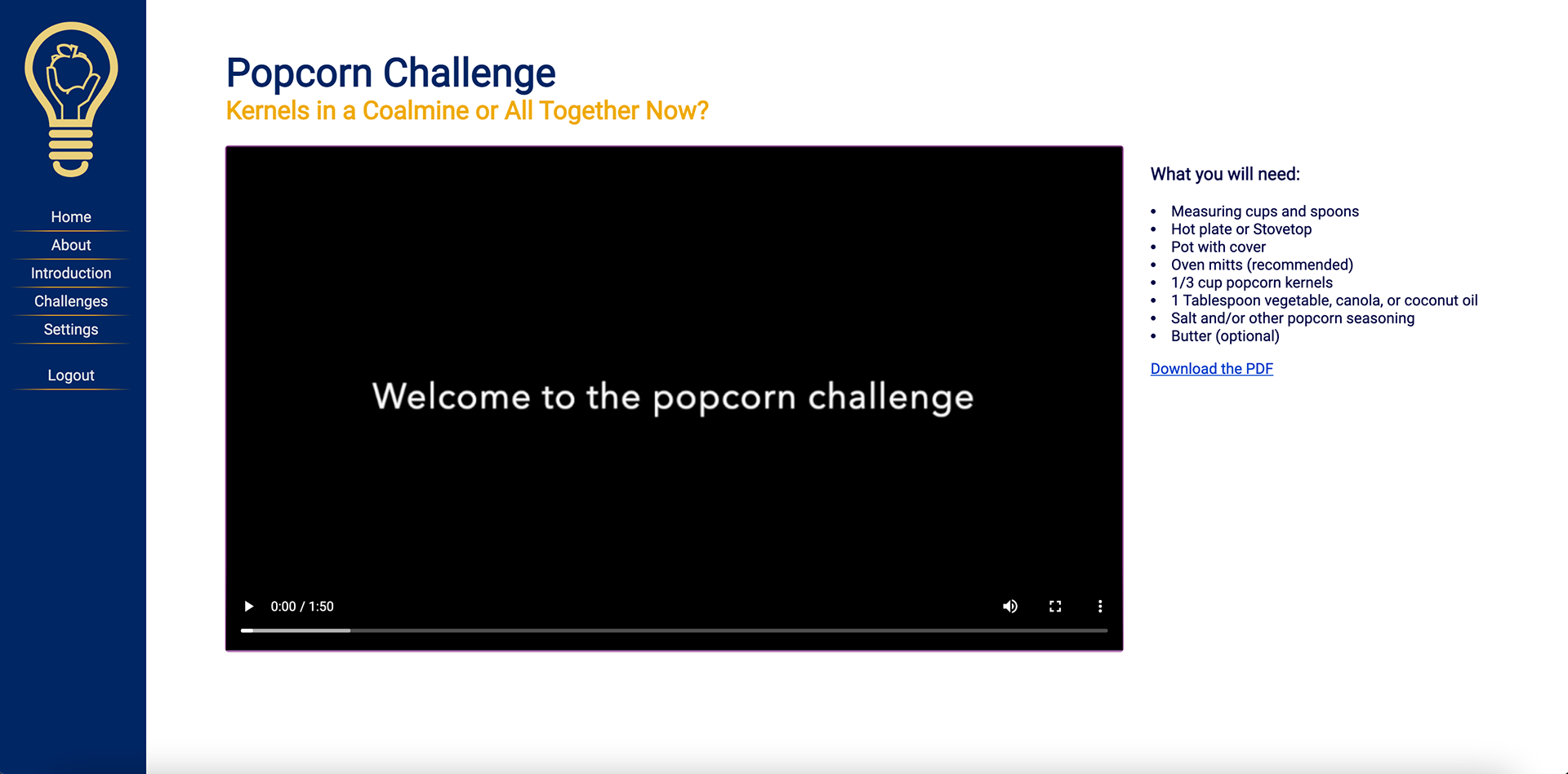
Popcorn Challenge

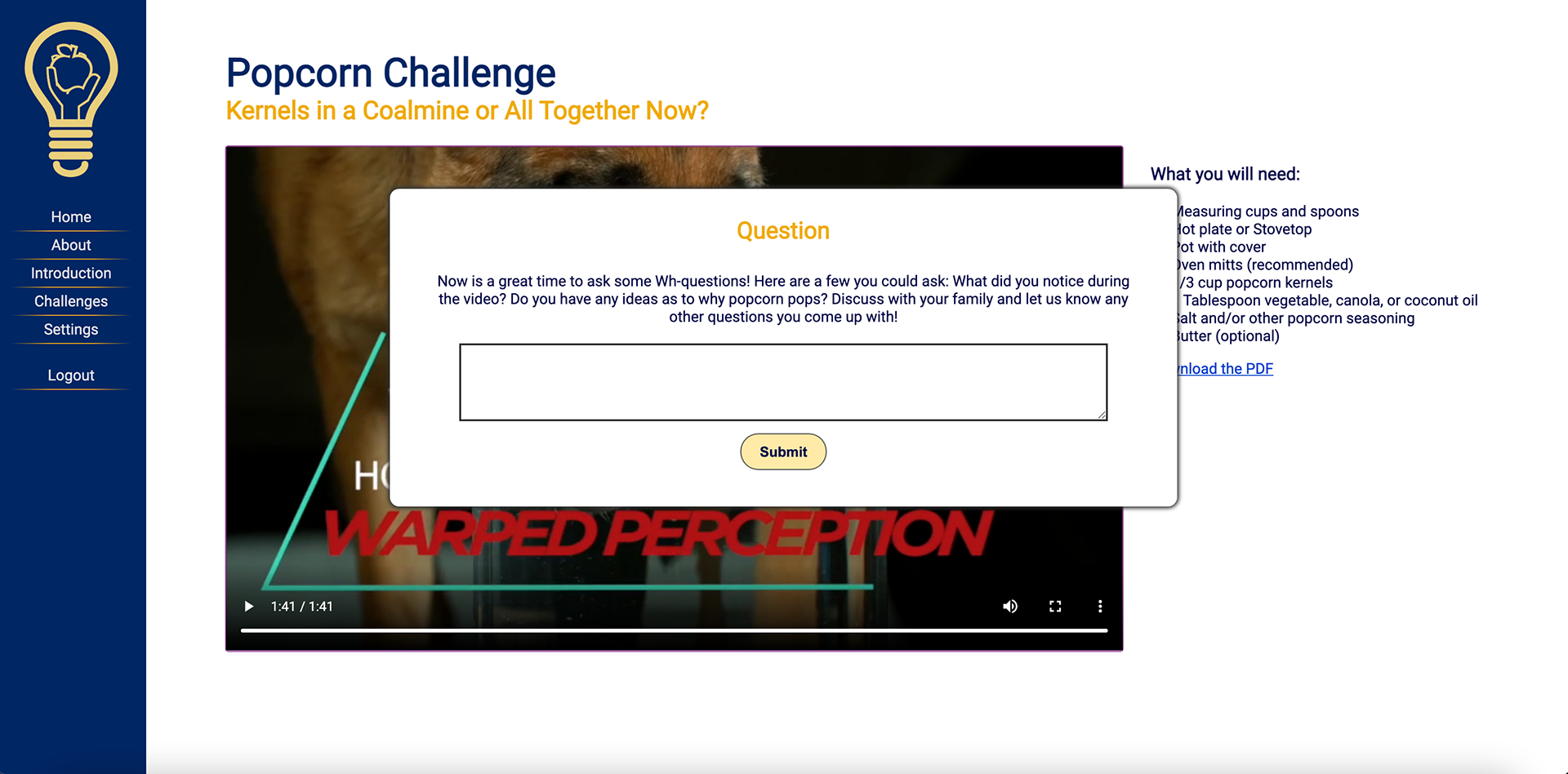
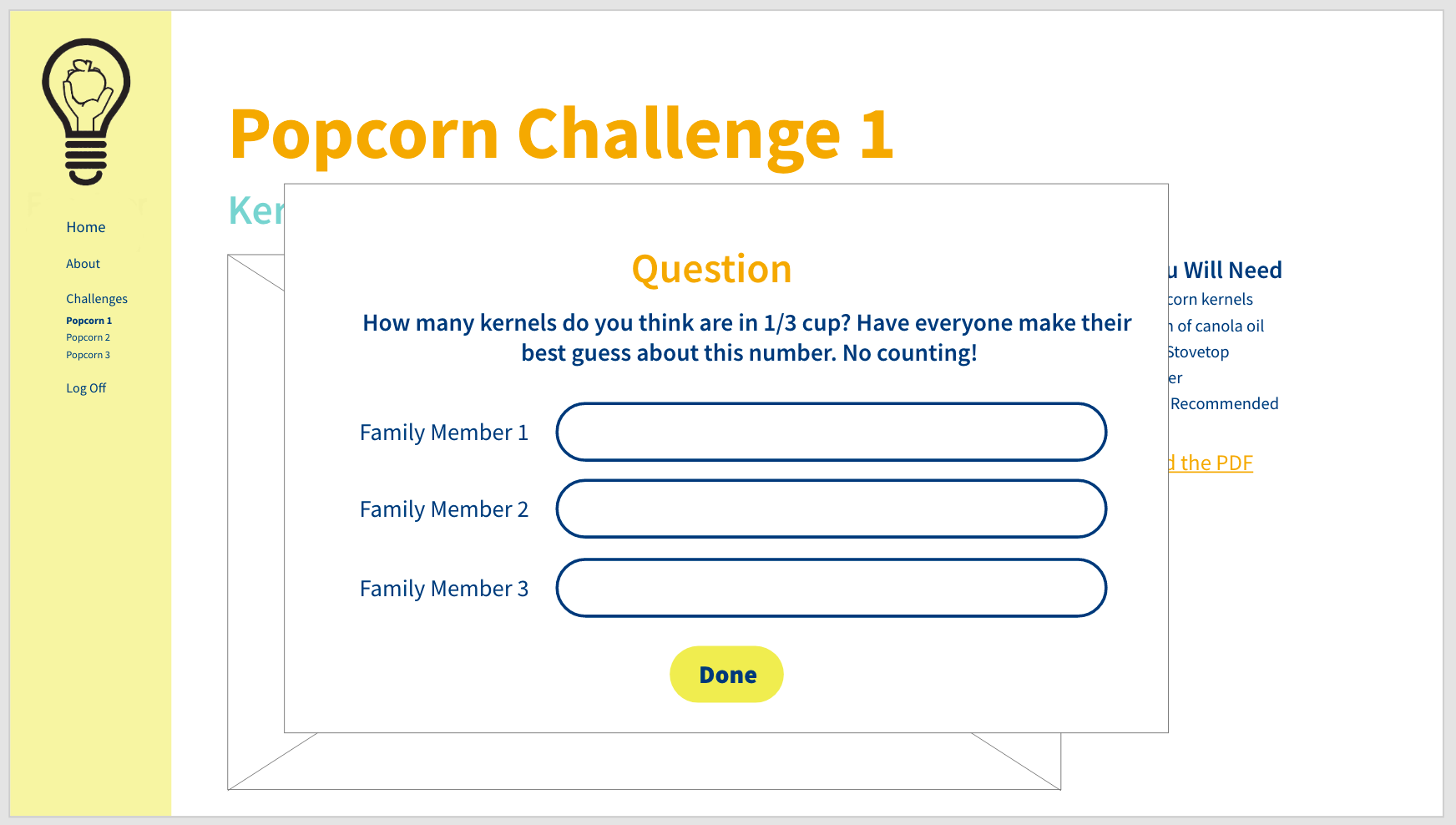
Question Popup

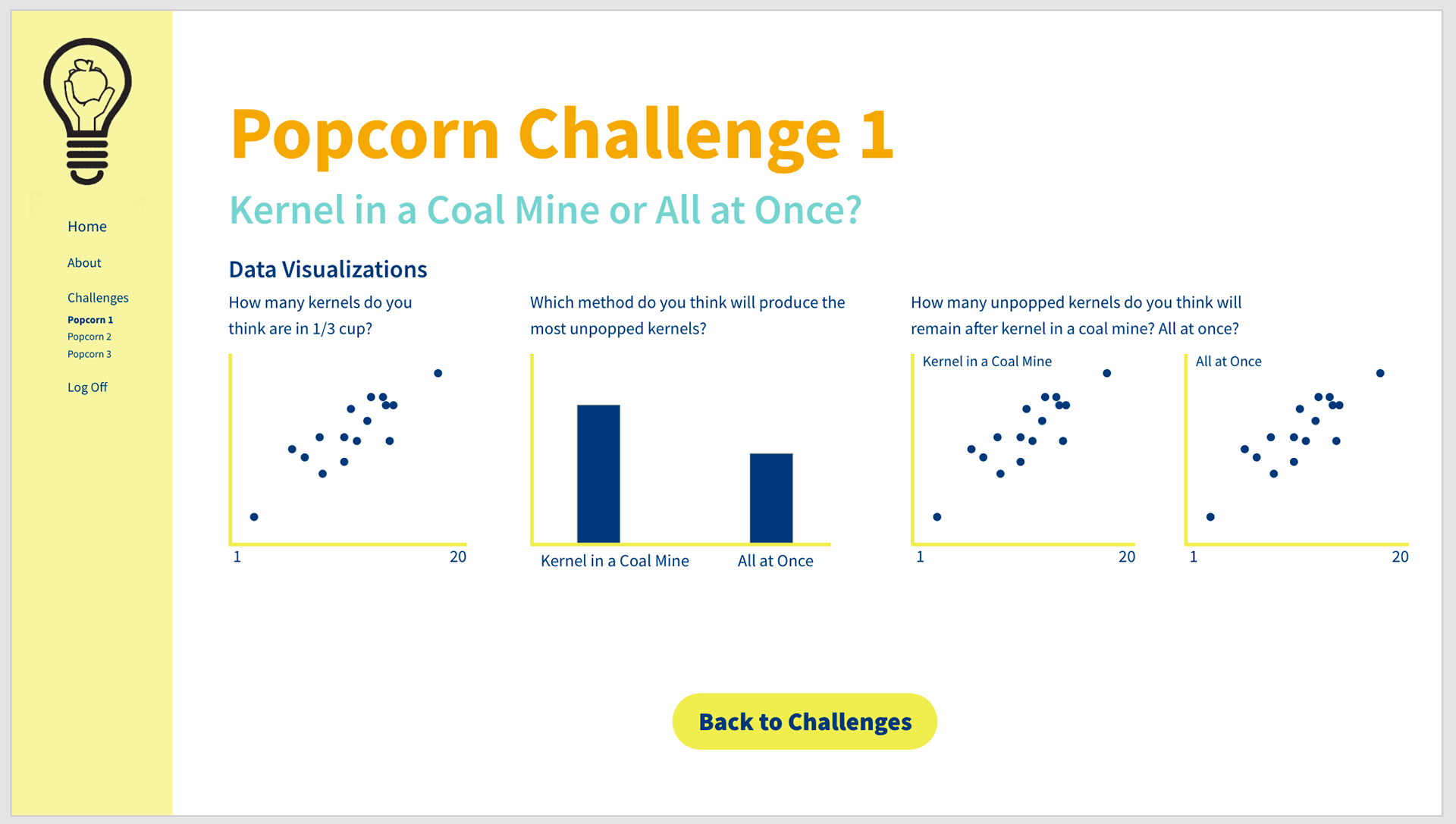
Data Visualization
Final Website
Click Here to go to the website directly.
Click Here to go to the website directly.
Many of the features I designed and are seen within the wireframes are not added to the final site. I designed for any future additions to the site, for example more challenges.
Note: Because of how the grant works a login is required so only two pages will be visible. Please ask me and I will happy to show the full website.

Home Screen

Introduction

Challenges Page

Safety Popup

Popcorn Challenge

About Page